Macbook Pro歴3年半の私が掃除と環境改善をしてみた(非プログラミング編)
今まであまりこだわって使ってこなかったので、内容自体は初中級程度と思っていただければ。
Androidのカスタマイズをしていたら存外ハマってしまい、Macbook Proの方も掃除やら開発環境改善やらを始めてしまいましたとさ。
目次
掃除の基本は「捨てる」
必要だけど普段使わないものは、JetDrive(後述)や外付けストレージを倉庫代わりに使いましょう。
オンラインストレージも見逃せない
- Google Drive
- Dropbox
- OneDrive
私は徹底した整理の末、今となってはDropboxが完全不要な生活を送っていることに気づいたため、Google Driveや外付けに適宜避難させた上でアプリごと削除してしまいました。
Dropboxはバージョン管理機能が頼もしいですが、ドキュメントのバージョン管理ならGoogle Docsでも出来ちゃうし、ソースコードは言わずもがなGitで済んじゃうので、もはや不要。
学生時代、サークルで同人ゲームを作っていた頃はプロジェクトごとDropboxにぶち込んでめっちゃお世話になってました。ありがたや……。
最近はDropbox Paperなど便利な機能も出てきているみたいですので、いざまた使うとなったらブラウザからログインするなり再インストールするなりすれば良いでしょう。DropboxのAndroidアプリ、地味に100MB以上あるので消せるのは嬉しいです。
私は元々OneDriveユーザでは無かったので、仕事とプライベートでGoogle Driveを1アカウントずつ使っているのと、iCloudにバックアップファイルが乗っているだけでオンラインストレージは全てです。
またストレージではありませんが、Trelloのプライベート用ボードも不要になったので全て消してしまいました。
ブックマークの整理
これは以前時間を取ってガッツリ済ませていたので、数ヶ月ぶりの作業はわずか数分で済みました。 私はブックマークバーにアイコンが入りきらない状態にとにかく耐えられない人間なので、
- 頻繁に使うものはアイコンだけ表示する(タイトルは指定しない)
- 他は大カテゴリを数個だけ決めてそれらに収める
というルールを徹底しています。その結果がこちら。

アイコンを並べるソリューションは、確か数年前に大学の研究室の先輩が実践していて「天才か?!」と感動して以来活用しまくりです。
また、chrome extensionが多い方はこちらも適宜整理しておきましょう。うっかりすると無際限に増えてしまいがち。
Dockの整理
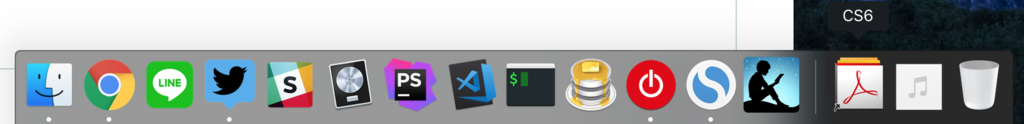
頻繁に使わないものは消しましょう。私のプライベート環境はここまで収めました。

TweetDeckとTrelloのアプリは消してchromeで利用
TweetDeckは2016年4月にWindows版がサービス終了。Mac版も3年前から開発が止まっているようです。
私の環境ではMac版アプリよりもchrome上で動かした方が若干動作が軽快になりました。またBetterTweetDeckというchrome extensionを使うことで、絵文字入力やカラム幅の変更、投稿日時の時間表記化などより便利になるのでおすすめです。
Trelloもわざわざアプリ版を利用するメリットを特に感じませんでした。別ウィンドウとして常時ディスプレイの片隅に置いておきたいならわずかに使い勝手が良いかも、くらいの印象。
2万円ちょいで256GBの追加容量をGET (JetDrive)

- 出版社/メーカー: トランセンド・ジャパン
- 発売日: 2014/08/25
- メディア: Personal Computers
- この商品を含むブログ (2件) を見る
Macbook ProのSDカードスロット、まあ滅多に使わないですよね。使わないですよね!(確認) そんな方にはこれ。2万ちょいで256GBの追加容量を手に入れることが出来ます。手軽にSSD換装できないMBPでこれは便利。
特にLogicXのような大容量ライブラリを必要とするケースで威力を発揮します。シンボリックを張るという原始的な方法で対応しないといけないのがやや難点ですが、こちら辺りを参考にすればすぐです。
使いやすくする
Macの環境設定
トラックパッドのカスタマイズなどはそれだけで一記事になってしまいますし、そもそも私自身トラックパッドについてからっきしなので、他の記事に譲るとします。そうなるとさほど弄り倒せる箇所は多くないと思います。 BetterTouchTool 入れずにMacbook使うなんて勿体ない! という話もよく見かけますが私は初心者なので導入していません。
Dock
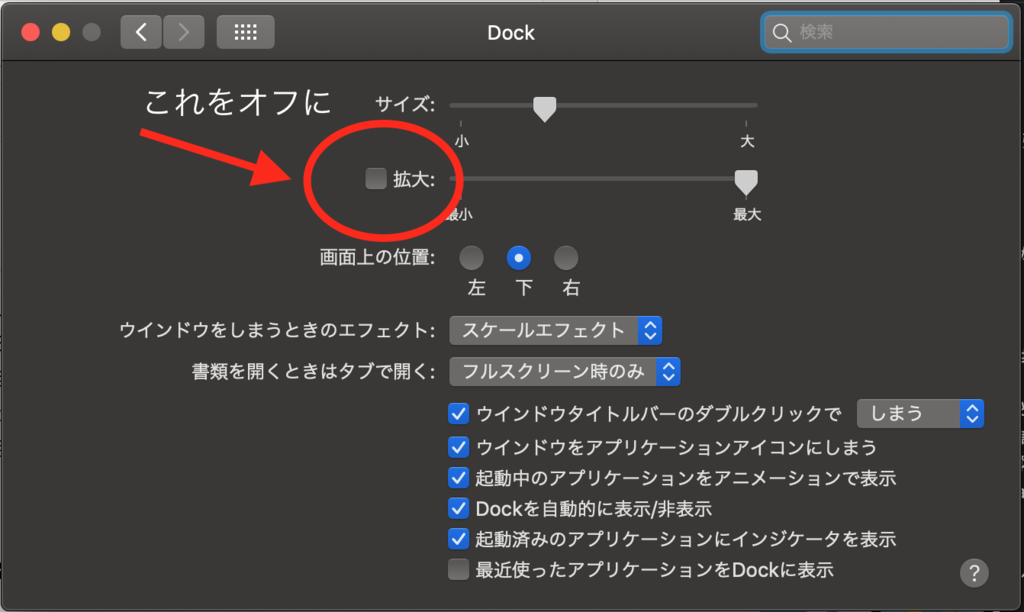
環境設定から適宜アイコンサイズを使いやすく変更しておきましょう。
デフォルトの挙動ではマウスカーソルを近づけるとアイコンが大きくなる挙動だったかと思いますが、余計な描画で重くなるリスクを避けたかったので私はその設定は切っています。

EvernoteからSimplenoteに乗り換えた
ある知人はEvernoteを「文書の墓場」と表現しました。独自フォーマットで他に転用が利きにくいですよね。
私はここ数年PCで日記を書いています。EvernoteとOneNoteを渡り歩いてきましたが、いずれも機能が豊富すぎてもっとシンプルなものがほしいと思っていました。
そもそも画像が貼り付けられる必要がないし(オタクなので)、せいぜいMarkDownで十分。むしろ他サイトから文章をコピペしてくると、余計な文字装飾がついたり行間情報が変更されたりと収拾がつかなくなりがちです*1。
- 軽くて、余計な装飾機能は不要
- マルチプラットフォームですぐ同期できる
そんなエディタを調べたところ、 最終的にSimplenoteに辿り着きました。
Android, iOS, Mac, Windows, Linux, ブラウザで使えて同期も簡単。MarkDownも使えるので最低限の装飾だけしたい場合は活用できます。 スマホでメモった内容の続きをMBPで仕上げる、なんてことも簡単に出来ます。1週間以上使っていますが、今のところ(Evernoteで稀に発生するような)同期が上手くいかずにコンフリクトが発生する、といったことは起きていません。
注意点として、Macで長めのエントリー(5,000字程度〜?)を書いていると重くなる場合があります。特に長い記事の先頭部分に追記していると重くなる印象です。ひょっとすると編集した箇所から下を再レンダリングするようなアルゴリズムなのかもですね(完全に憶測ですが)。末尾の編集は比較的軽いので、毎日レポートを書き足していくなどの用途で使う場合は、最新の内容は素直に末尾に付加していくようにすると良さそうです。
【10/10追記】末尾でも遅い! Mac用クライアントは遅いけどAndroidだと気にならなかった。ブラウザ等含め色々試してみると良いかも。
Alfred

OSXにはSpotlightというランチャー機能がデフォルトで付いていますが、上位互換なフリーソフトであるAlfred愛用者も多いようです。
「option + スペースバーでAlfredを起動し、起動したいアプリケーション等の先頭数文字をタイプする」という動作が出来るようになるだけでも作業スピードが上が(った気分にな)ります。おすすめです。
Dockから目的のアイコンを探してタップしたり、ましてLaunchpadなんてまず使うことがなくなります。
Magnet
OSXで複数ウィンドウを好きな場所に簡単に配置出来るアプリです。特にデュアルディスプレイで、同じアプリを定位置に置くことで作業能率UPが期待できます。 恥ずかしながら過去半年ほど、似たようなことを手動でやっていましたw さっさと120円払えや。
私は仕事ではデュアルディスプレイ環境ですが、下記のような画面配置で作業することが多いです。
- 外付けモニタ
- 左:iTerm2(ターミナル)
- 右:Slack or ブラウザ
- MBP
- 左:Toggl、Fork、WorkFlowy 等(試行錯誤中)
- 右:エディタ(PhpStorm or VSCode) or ブラウザ
Slackとブラウザを切り替えるのが面倒だったりして、そろそろ4Kモニタか2つ目のモニタが欲しくなってきた今日この頃。
ちなみによりカスタマイズ性を求めるならBetterSnapToolもオススメされがちですね。
ATOK
仕事で日本語をタイピングしまくるなら、月500円でATOK Passportを買ってプロの日本語入力システムの恩恵に浴する価値は十分にあると思います。1ライセンスあればPC・スマホ合わせて10端末まで利用可能です。
もっとも、スマホに関してはGoogle日本語入力の進化版的存在であるところのGboardがなかなか使いやすく動作も軽快なので、そこまで必須では無いかもしれません。
デフォルト設定だと、個人的には使いづらいポイントが幾つかありました。以下変更方法。
黒くする
今流行りの(?)ダークモード。OSX Mojave入れたなら必須でしょう。IMEの「環境設定」から下記のメニューで設定。

ローマ字変換設定の変更
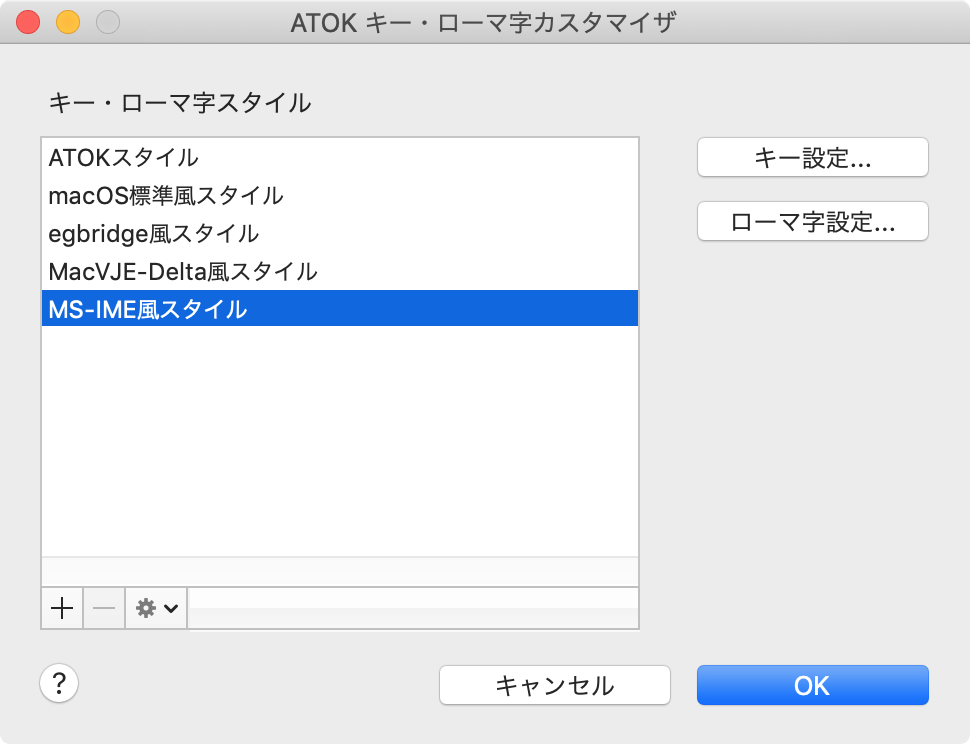
デフォルト設定だと「le」で「ぇ」ではなく「れ」になります。流石にブチギレなので変えましょう。
IMEの「キー・ローマ字カスタマイザ」から「MS-IME風スタイル」を選択して「OK」。

ショートカットキーを覚える
作業の効率化には欠かせません。私は便利そうなものから繰り返し使って頑張って暗記してます。
Google Chrome
このページで気になるものを片っ端から暗記していくのがオススメです。
特に個人的なオススメは以下。上記URLより引用(一部読みやすく改変)。
基本編
| 操作 | ショートカット |
|---|---|
| ページの再読込 | ⌘+r |
| 新しいウィンドウを開く | ⌘+n |
| 新しいウィンドウをシークレット モードで開く | ⌘+shift+n |
| 新しいタブを開く | ⌘+t |
| タブを閉じる | ⌘+w |
| ブックマーク | ⌘+d |
| 履歴画面 | ⌘+y |
| ページ拡大 | ⌘+shift+プラスキー |
| ページ縮小 | ⌘+マイナスキー |
| ページ等倍 | ⌘+0 |
拡大・縮小はchrome以外でも使えるアプリが多いですね。テキストエディタとか。
応用編
| 操作 | ショートカット |
|---|---|
| 閉じたタブを開く | ⌘+shift+t |
| 次のタブに移動 | ⌘+option+→ |
| 前のタブに移動 | ⌘+option+← |
| 左からn番目のタブに移動 | ⌘+1~⌘+8 |
| 最後のタブに移動 | ⌘+9 |
| 戻る | ⌘+[ |
| 進む | ⌘+] |
| アドレスバーに移動 | ⌘+l(エル) |
| デベロッパーツールを開く | ⌘+option+i |
| ハード再読込 | ⌘+shift+r |
| 開いているすべてのタブをブックマークとして新しいフォルダに保存する | ⌘+shift+d |
| 全画面表示ON/OFF | ⌘+ctrl+f |
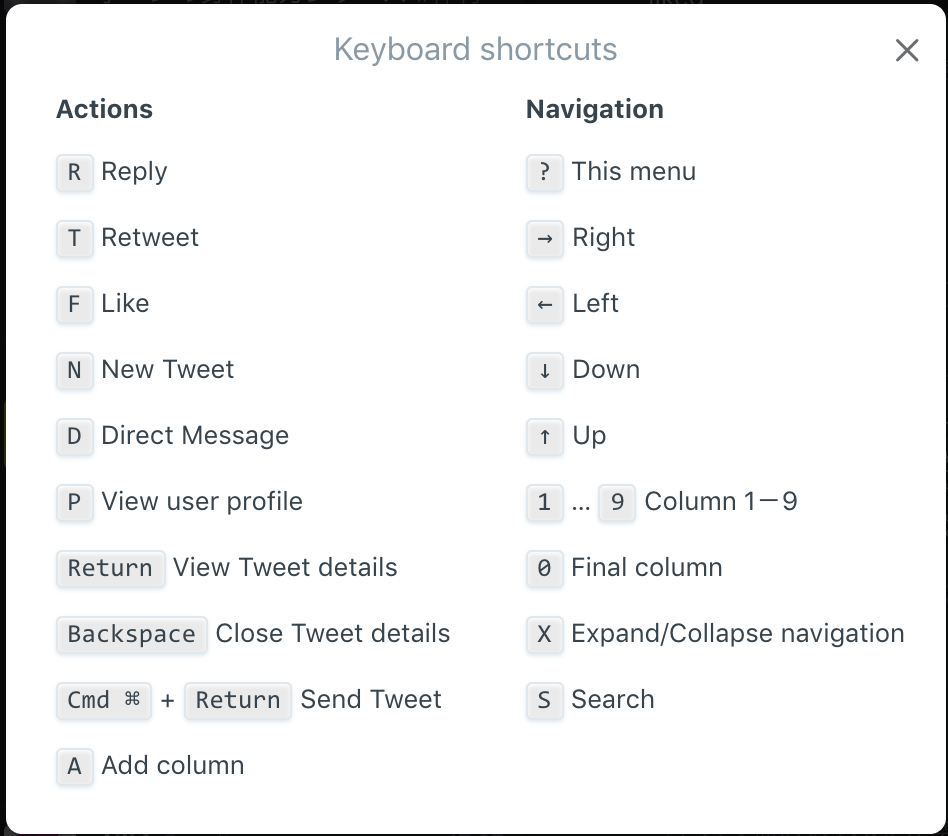
TweetDeck

Tweet like a Pro. というスローガンの割に、正直あまり面白いショートカットが無いw 強いて挙げるなら以下。
| 操作 | ショートカット |
|---|---|
| ツイート | n |
| RT | t |
| ふぁぼ | f |
| 左からn番目のカラムに移動 | 1-9 |
Mac一般
多いので、ざっと見て気になったやつだけ覚えましょう。
初級編
| 操作 | ショートカット |
|---|---|
| 検索 | ⌘+f |
| 印刷 | ⌘+p |
| 1画面分スクロール | space |
| 1画面分上にスクロール | space+shift |
| スクリーンショット(画面全体) | ⌘+shift+3 |
| スクリーンショット(画面一部) | ⌘+shift+4 |
中級編
| 操作 | ショートカット |
|---|---|
| ウィンドウを最小化 | ⌘+m |
| ウィンドウを隠す | ⌘+h |
| アプリ終了 | ⌘+q |
| 設定画面 | ⌘+, |
| 次を検索 | ⌘+g |
| 前を検索 | ⌘+shift+g |
テキスト欄
この辺は私自身開拓出来てないのと、マサカリが飛んで来がちなのと、そもそも別記事で扱う予定なので控えめに。
| 操作 | ショートカット |
|---|---|
| 保存 | ⌘+s |
| コピー | ⌘+c |
| 切り取り | ⌘+x |
| 貼り付け | ⌘+v |
| ペーストしてスタイルを合わせる | ⌘+shift+v |
| 上端に移動 | ⌘+↑ |
| 下端に移動 | ⌘+↓ |
| 左端に移動 | ⌘+← or ctrl+a |
| 右端に移動 | ⌘+→ or ctrl+e |
| 単語単位で左に移動 | option+← |
| 単語単位で右に移動 | option+→ |
物理的な掃除
PC画面の掃除
一番ダメなのはアルコール入りウェットティッシュでゴシゴシ拭くことです。
この辺の記事が詳しいです。とにかく液晶を傷つけないように、アルコールで表面のコーティングを壊さないように、気をつけましょう。
私は「液晶用」と銘打ったウェットティッシュを買って拭いた後、眼鏡拭きでから拭きしてます。

【2012年モデル】ELECOM ウェットティッシュ 液晶用 80枚入 メッシュ WC-DP80N3
- 出版社/メーカー: エレコム
- 発売日: 2012/02/17
- メディア: Personal Computers
- この商品を含むブログを見る
キーボードの掃除
放置するとトイレよりも衛生環境が悪くなると評判のキーボード。
キートップを外せるタイプなら外して中性洗剤にドボン、外せないならエアーダスターで髪の毛やお菓子屑を取り除いた後アルコールティッシュで拭くのが簡単なようです。
私はビックカメラで購入したエアーダスター(何でも良いと思います)で仕事用のMBPをシューシューしたら大量の髪の毛が出土してドン引きしました。
ポイントはエアーダスター利用時はPCの電源を切ることです。缶の注意書きにも書いてありますからきちんと読みましょう。知り合いがこれを無視した結果静電気か何かのブチッという音が聞こえて肝が冷えたとのことでした(壊れなかったようですが)。
まとめ
プロとして仕事でコンピュータを使う以上、たといプログラマやデザイナーでなくとも環境整備・改善も仕事のうち!なはず。
細かい改善の一つ一つが仕事のクオリティを上げるのだとすれば、手の付けやすいところから少しずつやっていけると良いですね。
*1:これに関しては ⌘+shift+v というショートカットが様々なエディタで使えます。通常の ⌘+v によるペーストと異なり、書式情報を無視した貼り付けが可能なので、覚えておくと便利です。恥ずかしながら私は知りませんでした……


